Acreage report
Our task was to refresh a 15-year-old system with a simplified mobile-friendly interface. Replacing this system was challenging because we needed to change organisational perceptions of what the system needed to be. We also needed accommodate a requirement to show entry errors on fields that a user could hide.
My manager and I developed the design brief. I provided wireframes and collected business requirements and implemented the visual design using CSS. Our forms designer provided high-fidelity designs for senior management approval based on the brief and wireframes. I also supported our developer colleagues throughout the development cycle. This ensured that we reached our user experience goals. I also continue to provide regular research, based on user feedback, for ongoing use of the system.
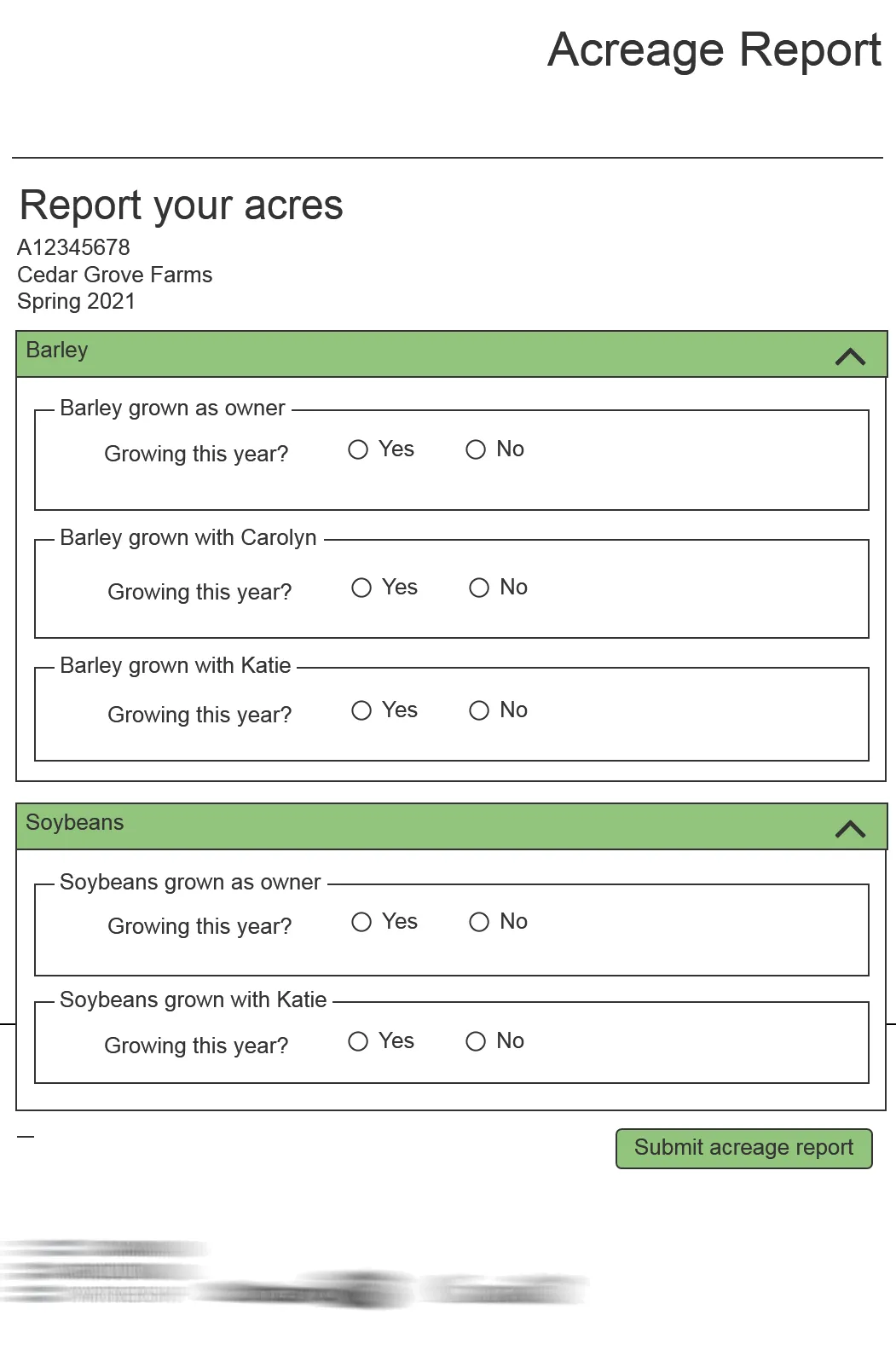
The replacement of the acreage report was part of a larger suite of projects to replace our bespoke underwriting system. Both the underwriting system and the acreage report were ripe for change. This was complicated by a long-held organisational view of what the system should be. These views did not consider changing user needs or technology. Our goal was to redesign this system to make it simple and easy to use no matter what device you were on. We also needed to design the system to handle simple and complex planting arrangements, such as multiple share-crop agreements.
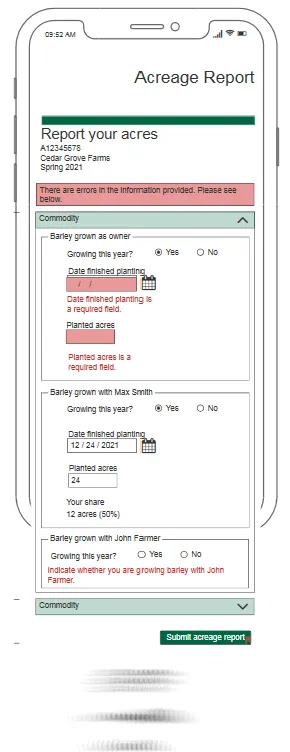
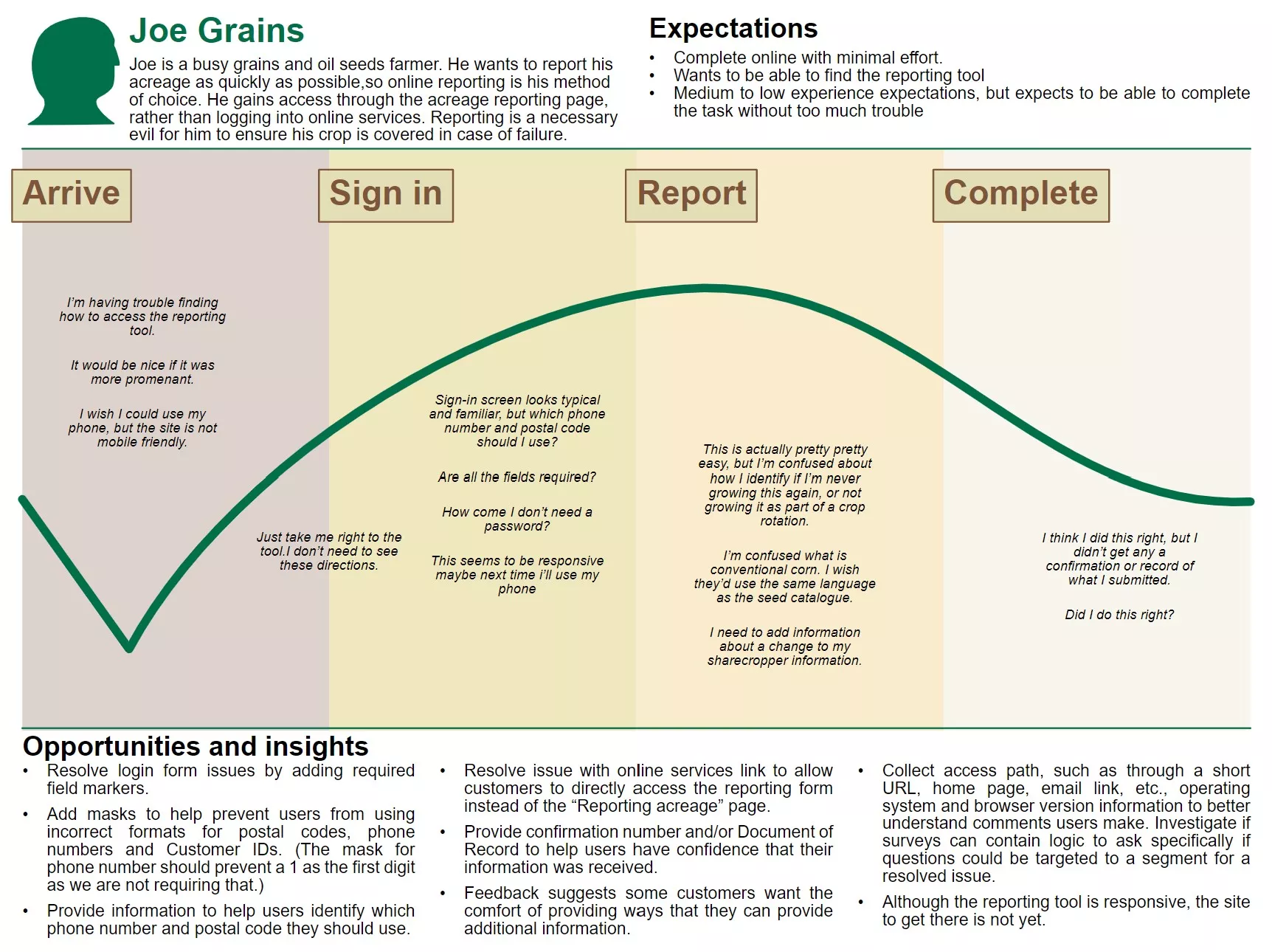
Making the system simple for complex arrangements created an additional problem. Allowing users to hide information that was completed hides the associated error messages. I came up with a model that allowed us to elevate the error message to the top of the screen and show an error icon on collapsed sections. Also, the website that the acreage report is still accessed through is not mobile friendly. The starting page is difficult to access on mobile. I have demonstrated this using user feedback in a journey map. The website issue will be fixed in an upcoming website redesign.
I had a great developer who wanted to understand the thinking behind our user experience decisions. Together, we worked through the technical concerns, dealt with development issues, and met our UX goals. On the ease of use, one customer responded, “is that it?”